
Today we are going to learn how to design, build, deploy and manage a Facebook chatbot written in Node.js and deploy using Cloud 66.
If you're completely new to chatbots and want to know how to get started, please read the documentation about the Facebook Messenger platform and the Messenger development guide
For this exercises, we already prepared a bootstrap Node.js chatbot to get you started right away. You can find the code on Github.
Our Awesome brainless bot
Our Facebook Messenger bot has the smallest brain you can imagine. It can only echo each message it receives and when it receives cloud66 it replies how awesome Cloud 66 is.
Design your world-dominating bot
Whatever you try to achieve, we want to iterate fast and embrace change. Running your Bot $ node bot.js, it's crucial to use a tunnel service like ngrok to tunnel the https request to your development box.
Why?
Facebook demands your bot is using https and especially in the early stages you don't have a staging or production stack ready to test your bot.
Before running your code, make sure you follow the Quick start guide to setup a Facebook Application with Messenger support. During the setup, you need to start your application on your local machine.
Steps to take:
- Use a boilerplate to kickstart your bot.
- Set the environment variable before the bot verification procedure.
$ export MESSENGER_VERIFICATION_CODE= __change_with_very_secret_code__ - Run the code
$ node bot.js - Create a tunnel
$ ngrok http 3000 - Verify your Bot using the Facebook UI. Make sure it's using the same
__change_with_very_secret_code__ - Generate the page access token in the Facebook UI
- Stop your Bot service.
- Set your page access token.
$ export MESSENGER_PAGE_ACCESS_TOKEN= __change_with_page_access_token__ - Run your Bot again and start testing.
Every time your change your code you can reload the running process and start chatting with your Bot and make changes.
Ready to rock! Chat bot world domination is around the corner.
Bots in a container
To make life easier. We also included a containerized version of the bot in the git repository. You can build the bot docker-compose build and run the bot with docker-compose run --service-ports bot. You need to edit the environment variables in the docker-compose.yml file to make the bot work.
Alternatively
Alternatively, you can always ask the awesome guys at YLD or Netguru Node.js to create a Node bot for you.
YLD is London based company that specializes in Node solutions. They have plenty of experience with;
- digital transformation by implementing the newest technology into your existing business,
- development by designing and creating a great Node applications,
- training and education by providing you a hands-on training but also supporting you with the knowledge of constantly changing technology.
How YLD can help? Using their solid Node experience, they can save your time by designing and building the right Facebook chatbot for you in the most cost effective way.
Which method you choice, when you have your Bot ready, it's time to take it into production.
Build and deploy your bot
You got your Bot and you want to deploy. Luckily we have a product called Cloud 66 for Node. We are just 5 minutes away deploying your Bot on any cloud or your own servers.
Let's do this thing!
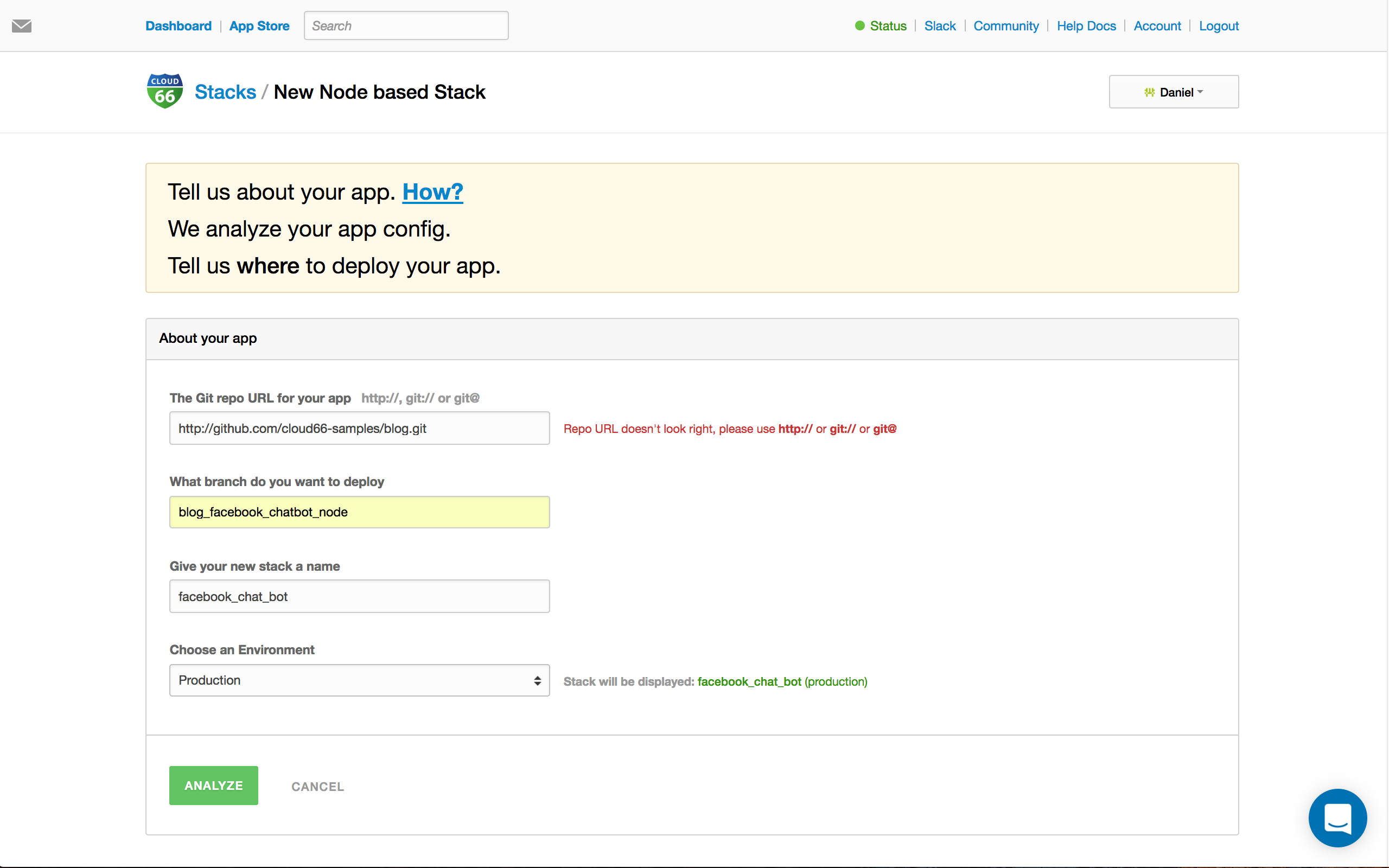
Create a new Node stack and dial in your git repo and the right branch.

Hit [Analyze] to get the analysis results of your stack and the opportunity to add some environment variables to make your Bot work.

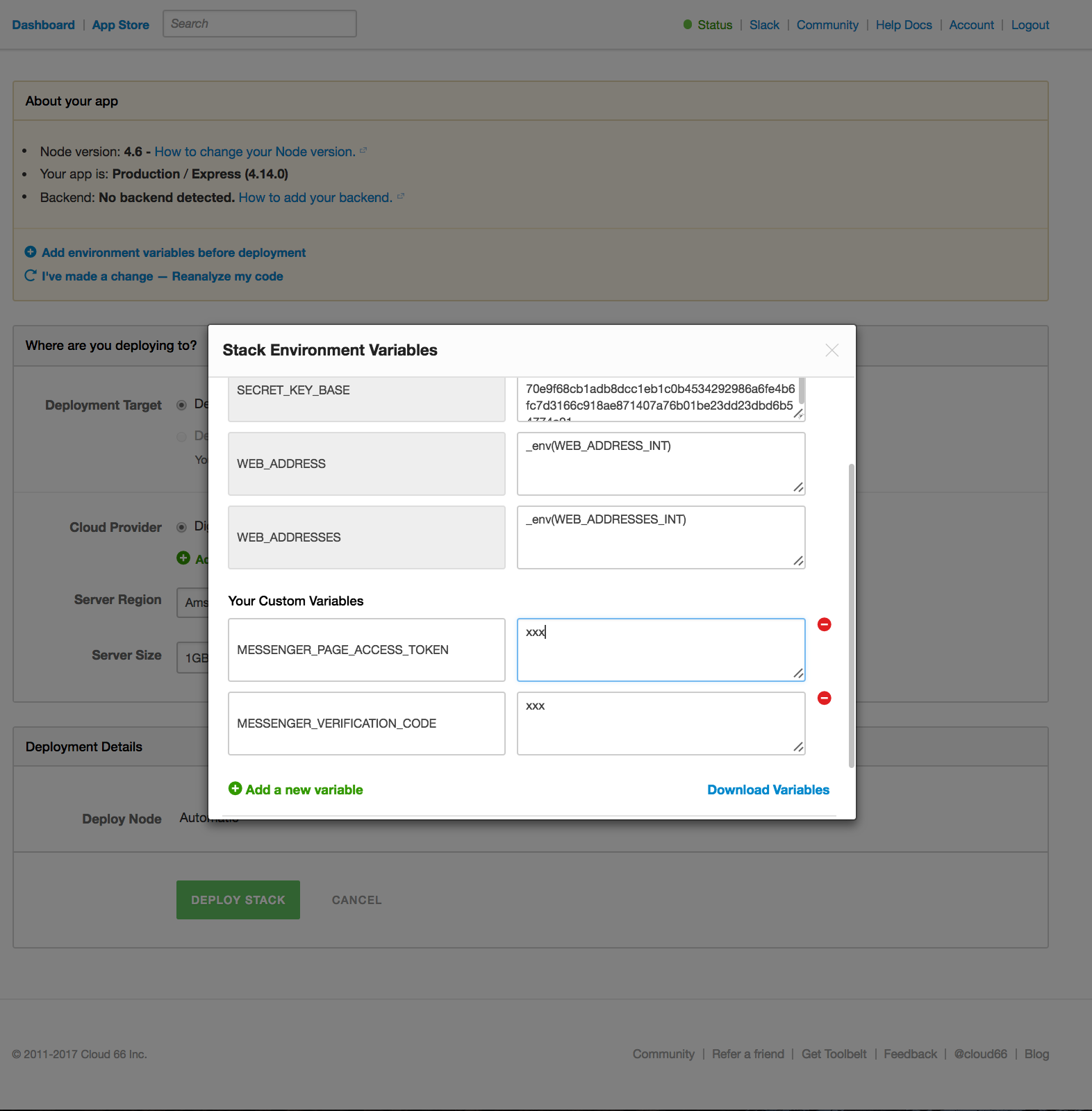
We are almost done before we can deploy. Hit [Add environment variables before deployment] and enter the right values for the Bot to work.

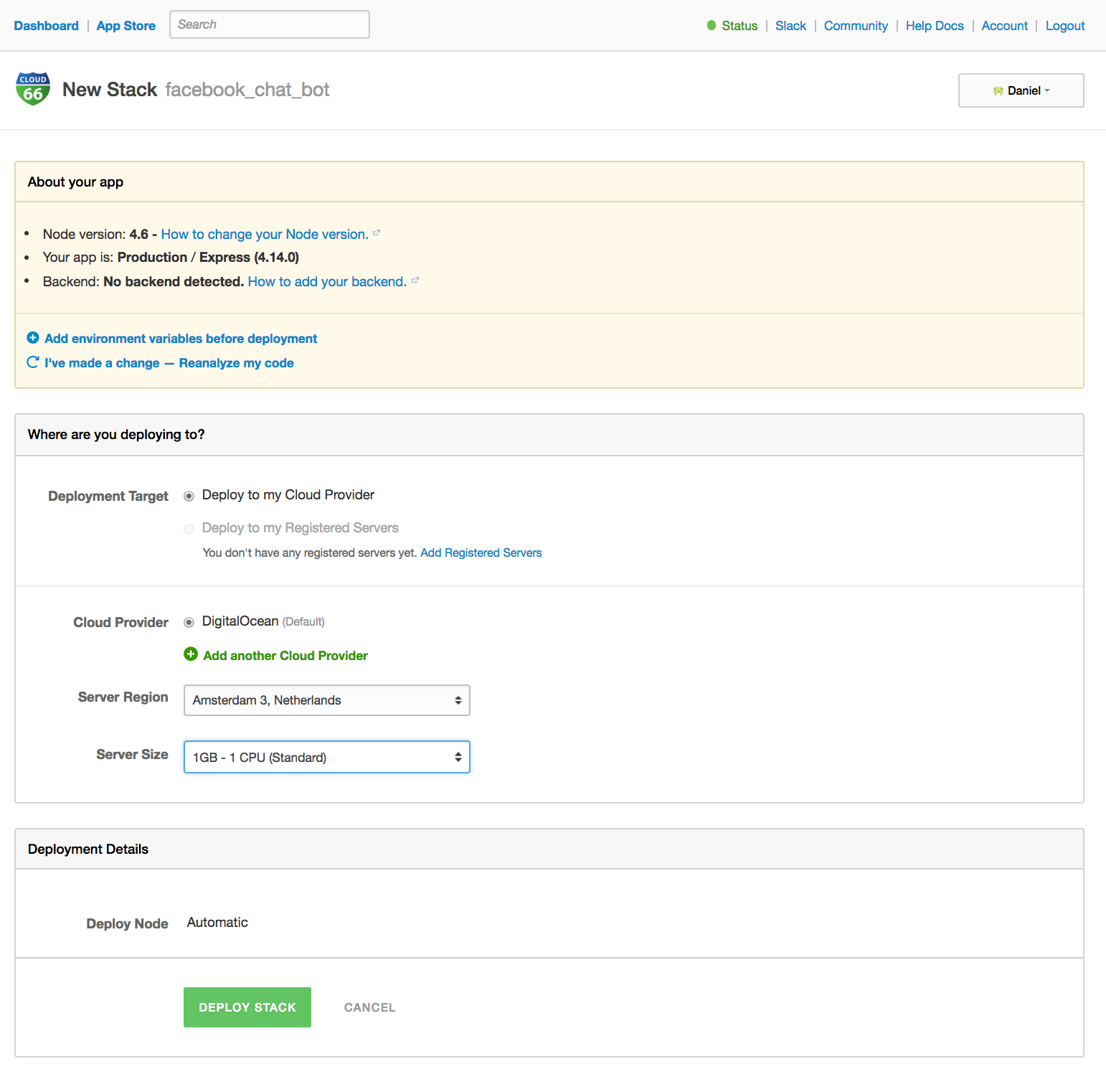
Save it and hit [Deploy stack] and choice the cloud provider of your choice or deploy it on your own server, using registered servers.
In this example I'm using a 1GB/1CPU VM. Which is enough to get started. Hit [Deploy stack] and let Cloud 66 do all the heavy lifting. After provisioning the server, install all packages, security we have our Bot running in production.
Check our step by step instructions how to get started with Node stacks if you need more information.
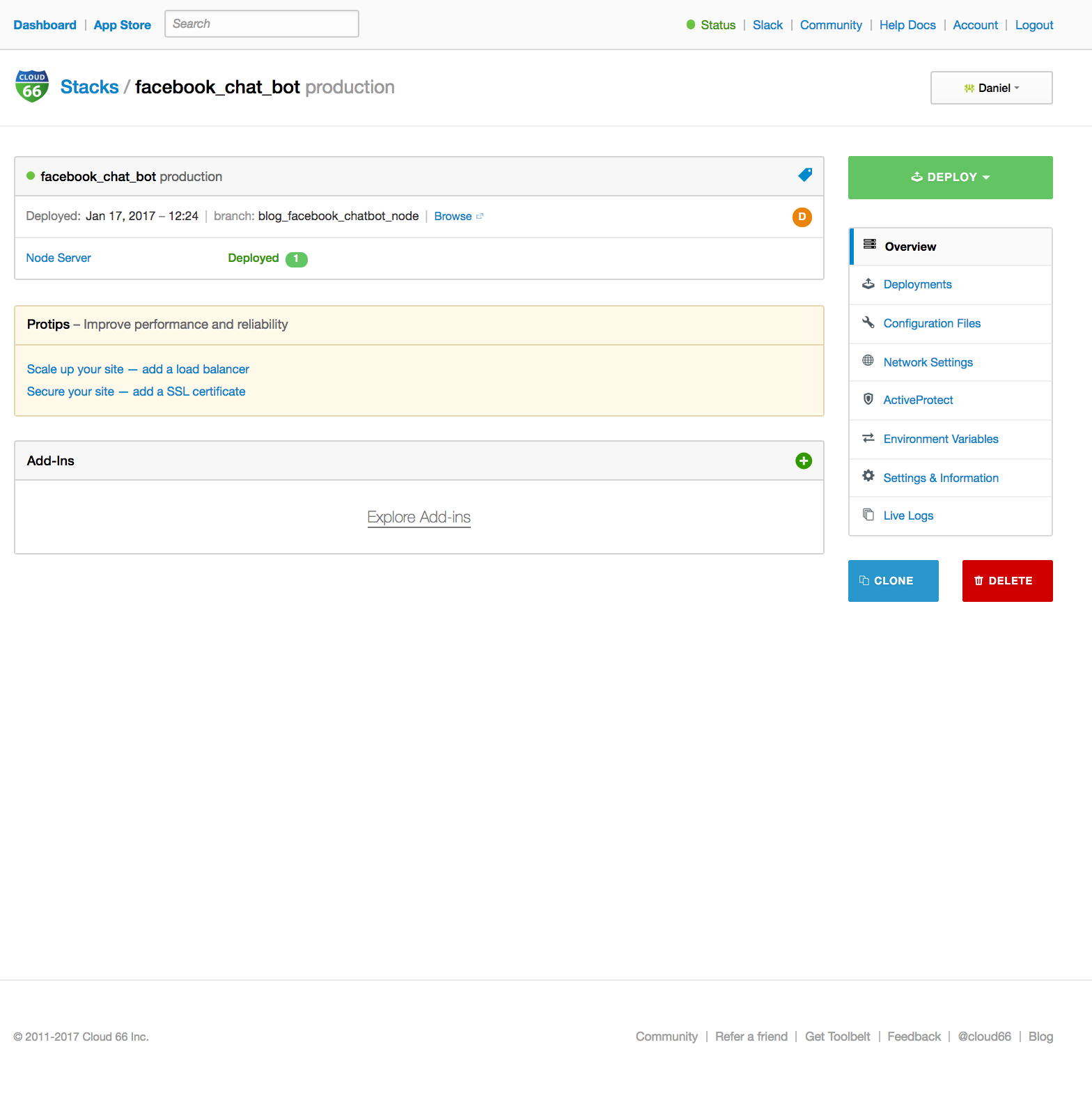
Manage your bot
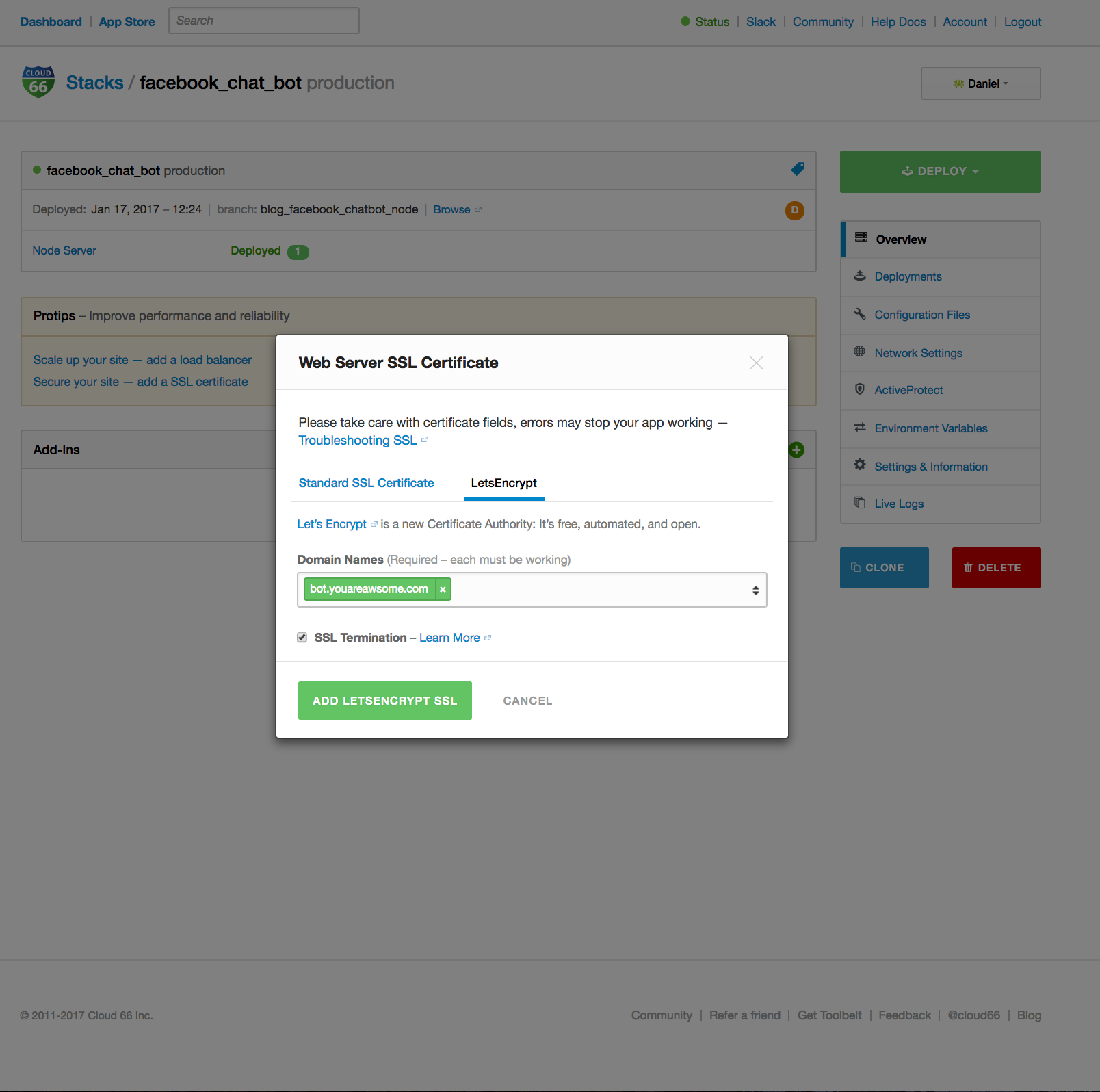
Great! Your Bot is deployed. We know Facebook only want to use our Bot if we are using SSL.

Not to worry, we got you covered. Just select the [Secure your site - add a SSL certificate] and use our Let's Encrypt function to generate free SSL certificates.

What now?
If you need more capacity for your Bot, Cloud 66 provides an easy mechanism for scaling up your application and running job instances. If your server has the capacity and is not fully utilized you can scale your application instances simply and quickly. Here is how:
- Click on your stack
- Click on your Node Server
- Find the application (web) or job instance you want to scale
- Scale up the instances by pressing the 'Scale up' (+) button
- Hit scale
- Wait a couple of seconds
- Scaled up
If you need more capacity and your server is running low on resources (> 80% utilization) it’s time to scale vertically and/or horizontally. Please read this document how easy it is to scale your application with Cloud 66.
Ruling the Bot world
Combining the great power of Facebook Messenger Bots, Node.js and deploying the Bot under 5 minutes with Cloud 66 nothing will stop you ruling the Bot world.
Happy coding!
